
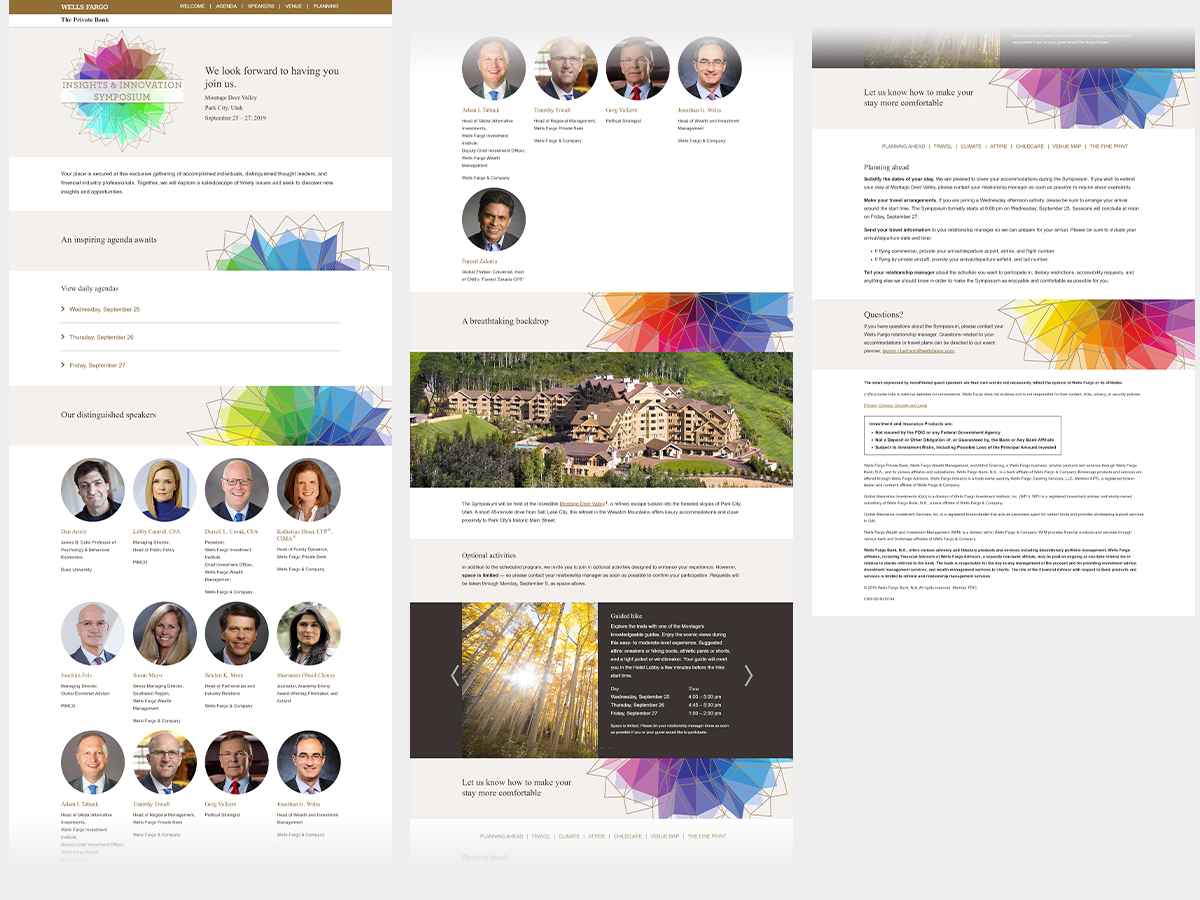
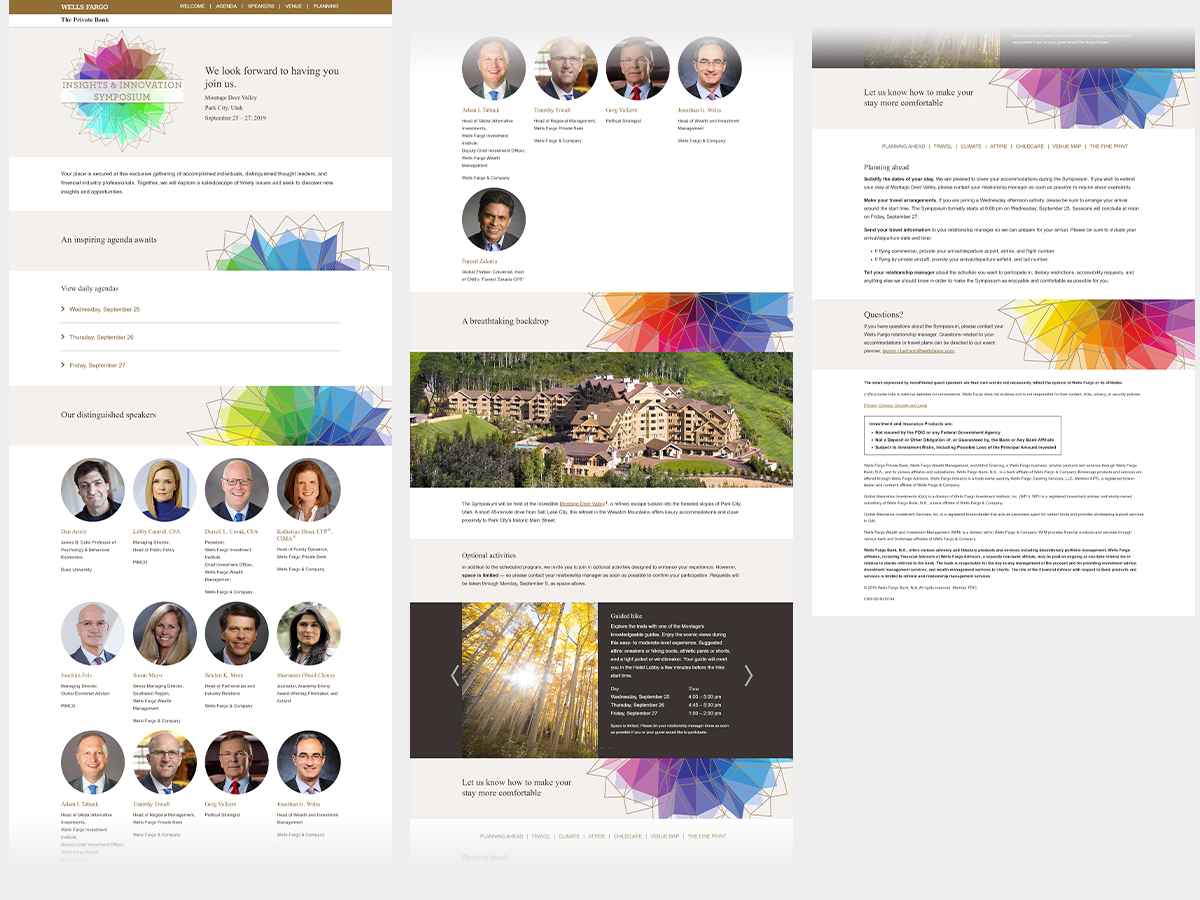
On this project, I worked with another designer for an overall design, finalized the individual components, developed the site, and verified cross-browser/device compatibility. The page was built on Bootstrap framework.


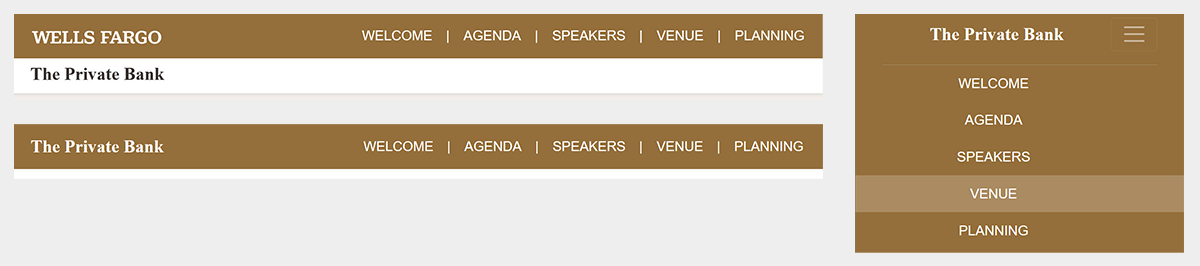
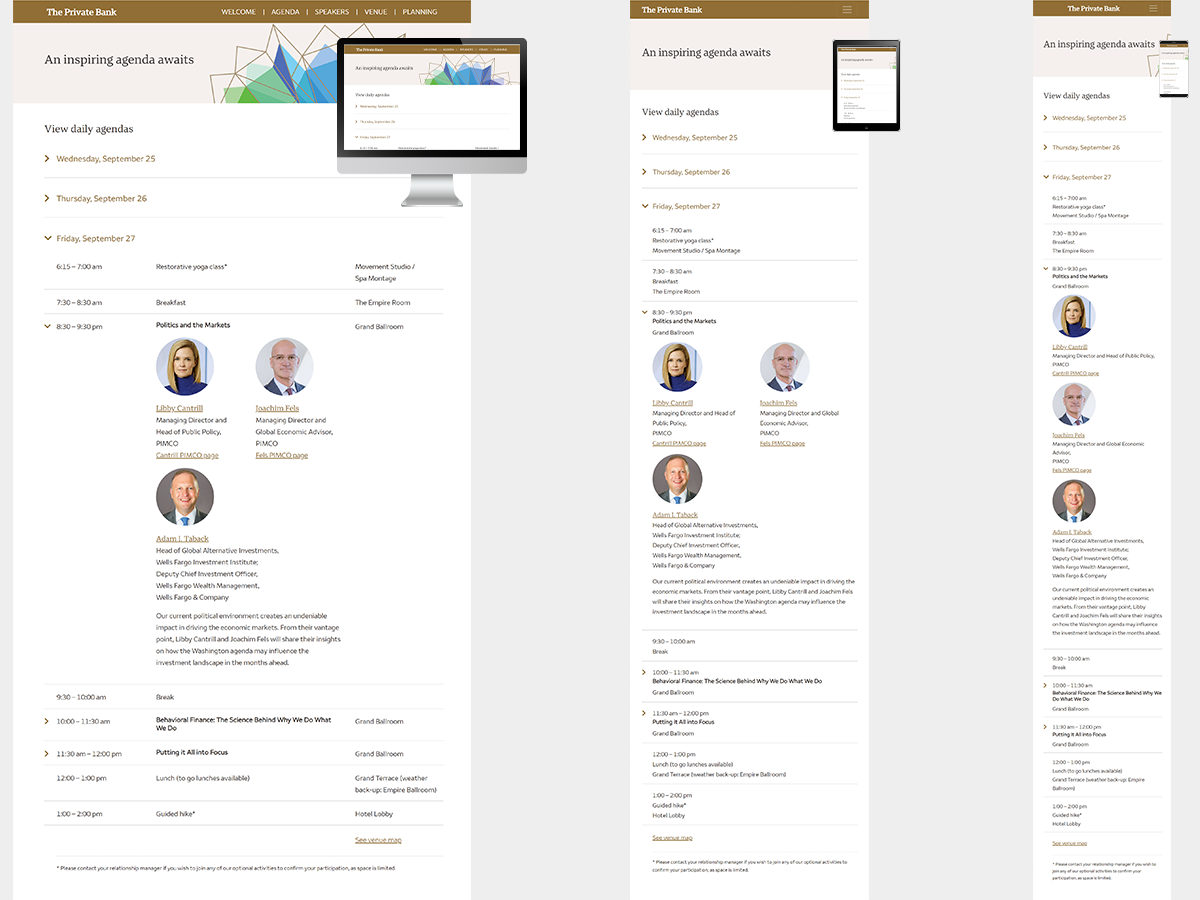
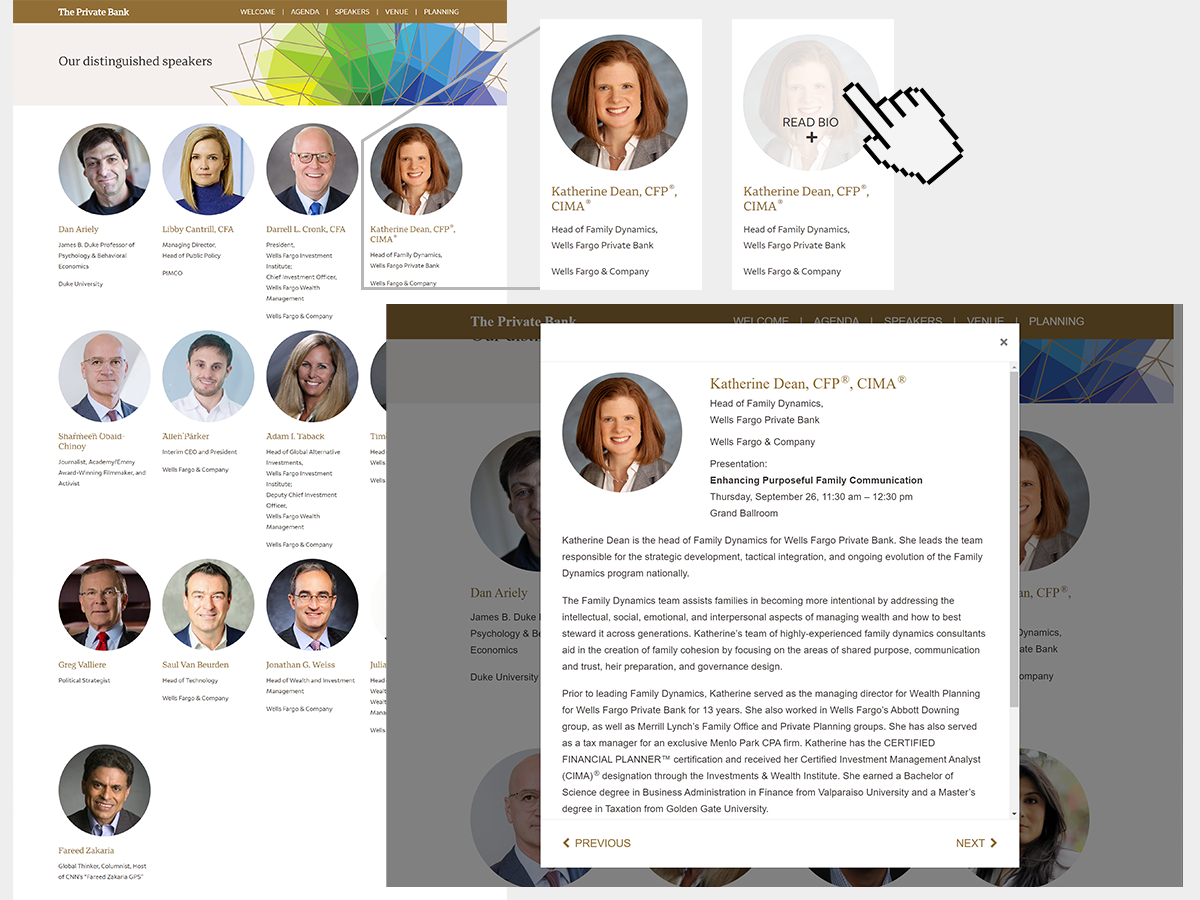
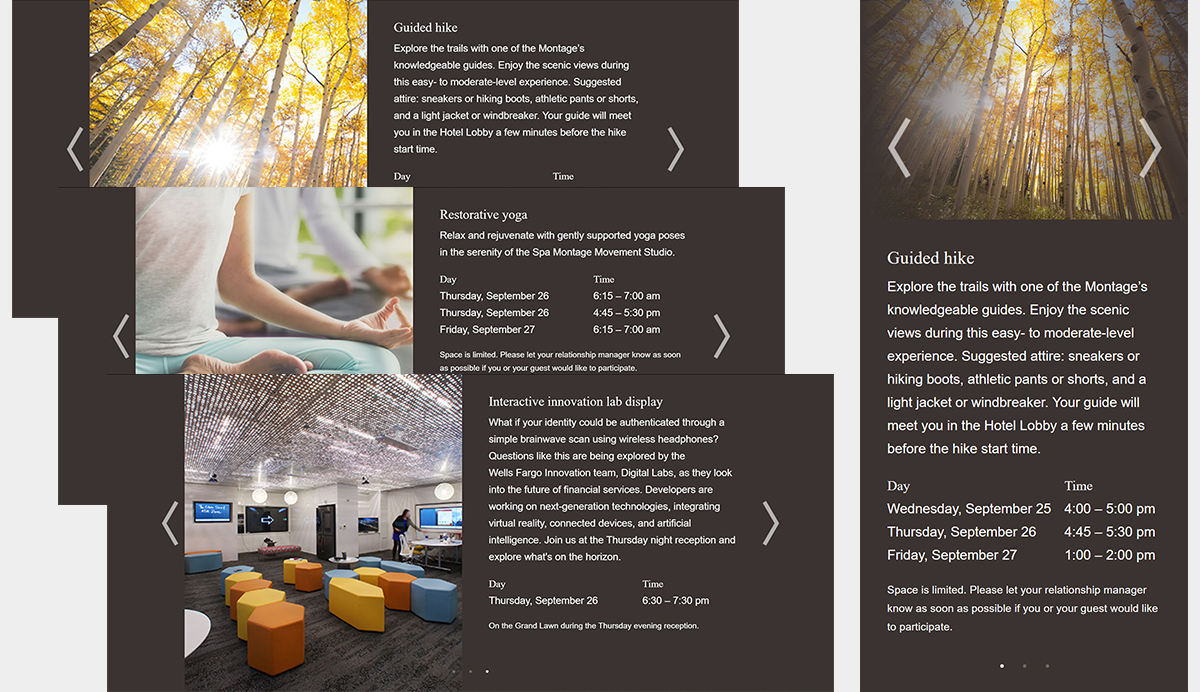
We implemented subtly-animated elements to make browsing experience more pleasant and navigational elements to maximize the use of space. For example: